建立 Vue.js 應用程式
Vue.js 是一個漸進式前端 JavaScript 框架。它提供用於建立動態和互動式使用者介面的工具和功能。
在本教學中,我們將使用 Vite 和 Deno 建立一個簡單的 Vue.js 應用程式。該應用程式將顯示恐龍列表。當您點擊其中一個時,它會將您帶到一個包含更多詳細資訊的恐龍頁面。您可以在 GitHub 上查看完成的應用程式。

使用 Vite 和 Deno 建立 Vue.js 應用程式 跳到標題
我們將使用 Vite 來建構基本的 Vue.js 應用程式。在您的終端機中,執行以下命令以使用 Vite 建立新的 .js 應用程式
deno run -A npm:create-vite
出現提示時,為您的應用程式命名,並從提供的框架中選取 Vue,以及選取 TypeScript 作為變體。
建立完成後,cd 進入您的新專案,並執行以下命令以安裝依賴項
deno install
然後,執行以下命令以啟動您的新 Vue.js 應用程式
deno task dev
Deno 將執行 package.json 檔案中的 dev 任務,這將啟動 Vite 伺服器。點擊輸出的 localhost 連結以在瀏覽器中查看您的應用程式。
新增後端 跳到標題
下一步是新增後端 API。我們將建立一個非常簡單的 API,用於傳回有關恐龍的資訊。
在您的新 vite 專案的根目錄中,建立一個 api 資料夾。在該資料夾中,建立一個 main.ts 檔案(將執行伺服器)和一個 data.json(我們將在其中放入硬編碼的資料)。
將 此 json 檔案 複製並貼到 api/data.json 中。
我們將使用路由建構一個簡單的 API 伺服器,以傳回恐龍資訊。我們將使用 oak 中介軟體框架 和 cors 中介軟體 來啟用 CORS。
使用 deno add 命令將必要的依賴項新增到您的專案
deno add jsr:@oak/oak jsr:@tajpouria/cors
接下來,更新 api/main.ts 以匯入必要的模組,並建立新的 Router 實例來定義一些路由
import { Application, Router } from "@oak/oak";
import { oakCors } from "@tajpouria/cors";
import data from "./data.json" with { type: "json" };
const router = new Router();
在此之後,在同一個檔案中,我們將定義三個路由。第一個路由 / 將傳回字串 Welcome to the dinosaur API,然後我們將設定 /dinosaurs 以傳回所有恐龍,最後是 /dinosaurs/:dinosaur,根據 URL 中的名稱傳回特定的恐龍
router
.get("/", (context) => {
context.response.body = "Welcome to dinosaur API!";
})
.get("/dinosaurs", (context) => {
context.response.body = data;
})
.get("/dinosaurs/:dinosaur", (context) => {
if (!context?.params?.dinosaur) {
context.response.body = "No dinosaur name provided.";
}
const dinosaur = data.find((item) =>
item.name.toLowerCase() === context.params.dinosaur.toLowerCase()
);
context.response.body = dinosaur ? dinosaur : "No dinosaur found.";
});
最後,在同一個檔案的底部,建立新的 Application 實例,並使用 app.use(router.routes()) 將我們剛剛定義的路由附加到應用程式,並啟動伺服器以監聽 8000 埠
const app = new Application();
app.use(oakCors());
app.use(router.routes());
app.use(router.allowedMethods());
await app.listen({ port: 8000 });
您可以使用 deno run --allow-env --allow-net api/main.ts 執行 API 伺服器。我們將建立一個任務來執行此命令,並更新 dev 任務以同時執行 Vue.js 應用程式和 API 伺服器。
在您的 package.json 檔案中,更新 scripts 欄位以包含以下內容
{
"scripts": {
"dev": "deno task dev:api & deno task dev:vite",
"dev:api": "deno run --allow-env --allow-net api/main.ts",
"dev:vite": "deno run -A npm:vite",
// ...
}
現在,如果您執行 deno task dev 並造訪 localhost:8000,您應該在瀏覽器中看到文字 Welcome to dinosaur API!,如果您造訪 localhost:8000/dinosaurs,您應該會看到所有恐龍的 JSON 回應。
建立前端 跳到標題
進入點和路由 跳到標題
在 src 目錄中,您會找到一個 main.ts 檔案。這是 Vue.js 應用程式的進入點。我們的應用程式將有多個路由,因此我們需要一個路由器來進行用戶端路由。我們將使用官方的 Vue Router 來完成此操作。
更新 src/main.ts 以匯入和使用路由器
import { createApp } from "vue";
import router from "./router/index.ts";
import "./style.css";
import App from "./App.vue";
createApp(App)
.use(router)
.mount("#app");
使用 deno add 將 Vue Router 模組新增到專案
deno add npm:vue-router
接下來,在 src 目錄中建立一個 router 目錄。在其中,建立一個包含以下內容的 index.ts 檔案
import { createRouter, createWebHistory } from "vue-router";
import HomePage from "../components/HomePage.vue";
import Dinosaur from "../components/Dinosaur.vue";
export default createRouter({
history: createWebHistory("/"),
routes: [
{
path: "/",
name: "Home",
component: HomePage,
},
{
path: "/:dinosaur",
name: "Dinosaur",
component: Dinosaur,
props: true,
},
],
});
這將設定一個具有兩個路由的路由器:/ 和 /:dinosaur。HomePage 元件將在 / 處呈現,而 Dinosaur 元件將在 /:dinosaur 處呈現。
最後,您可以刪除 src/App.vue 檔案中的所有程式碼,並更新它以僅包含 <RouterView> 元件
<template>
<RouterView />
</template>
元件 跳到標題
Vue.js 將前端 UI 分割成元件。每個元件都是可重複使用的程式碼片段。我們將建立三個元件:一個用於首頁,一個用於恐龍列表,一個用於個別恐龍。
每個元件檔案都分為三個部分:<script>、<template> 和 <style>。<script> 標籤包含元件的 JavaScript 邏輯,<template> 標籤包含 HTML,而 <style> 標籤包含 CSS。
在 /src/components 目錄中,建立三個新檔案:HomePage.vue、Dinosaurs.vue 和 Dinosaur.vue。
Dinosaurs 元件 跳到標題
Dinosaurs 元件將從我們稍早設定的 API 擷取恐龍列表,並使用 Vue Router 的 RouterLink 元件 將它們呈現為連結。(由於我們正在建立 TypeScript 專案,請不要忘記在 script 標籤上指定 lang="ts" 屬性。)將以下程式碼新增到 Dinosaurs.vue 檔案中
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
async setup() {
const res = await fetch("https://127.0.0.1:8000/dinosaurs");
const dinosaurs = await res.json() as Dinosaur[];
return { dinosaurs };
},
});
</script>
<template>
<div v-for="dinosaur in dinosaurs" :key="dinosaur.name">
<RouterLink
:to="{ name: 'Dinosaur', params: { dinosaur: `${dinosaur.name.toLowerCase()}` } }"
>
{{ dinosaur.name }}
</RouterLink>
</div>
</template>
此程式碼使用 Vue.js v-for 指令來迭代 dinosaurs 陣列,並將每隻恐龍呈現為 RouterLink 元件。RouterLink 元件的 :to 屬性指定點擊連結時要導航到的路由,而 :key 屬性用於唯一識別每隻恐龍。
Homepage 元件 跳到標題
首頁將包含標題,然後它將呈現 Dinosaurs 元件。將以下程式碼新增到 HomePage.vue 檔案中
<script setup lang="ts">
import Dinosaurs from "./Dinosaurs.vue";
</script>
<template>
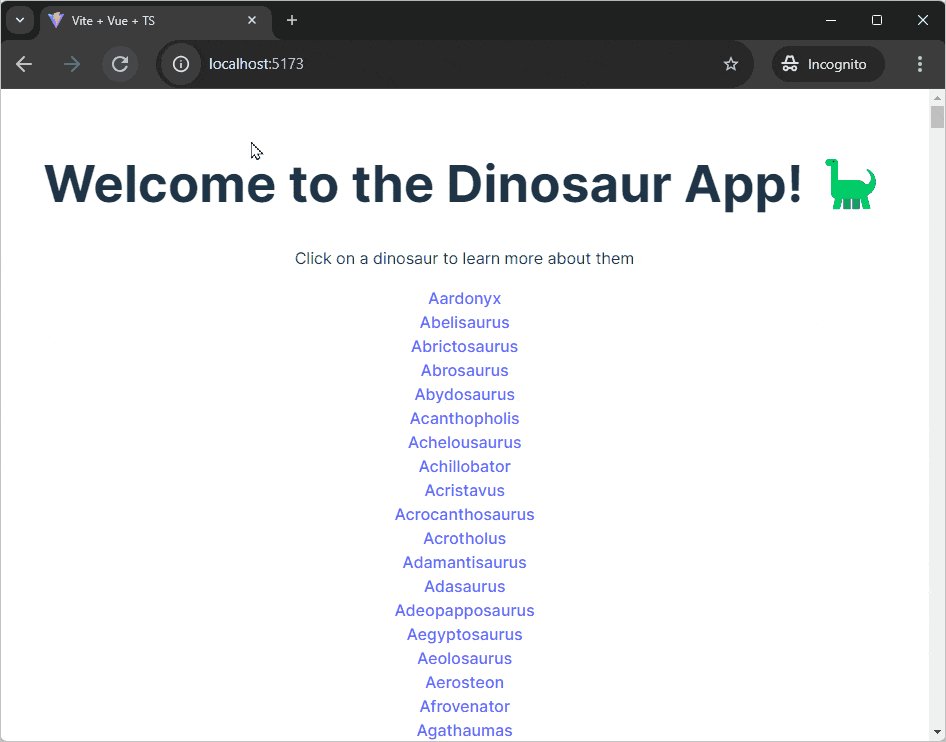
<h1>Welcome to the Dinosaur App! 🦕</h1>
<p>Click on a dinosaur to learn more about them</p>
<Suspense>
<template #default>
<Dinosaurs />
</template>
<template #fallback>
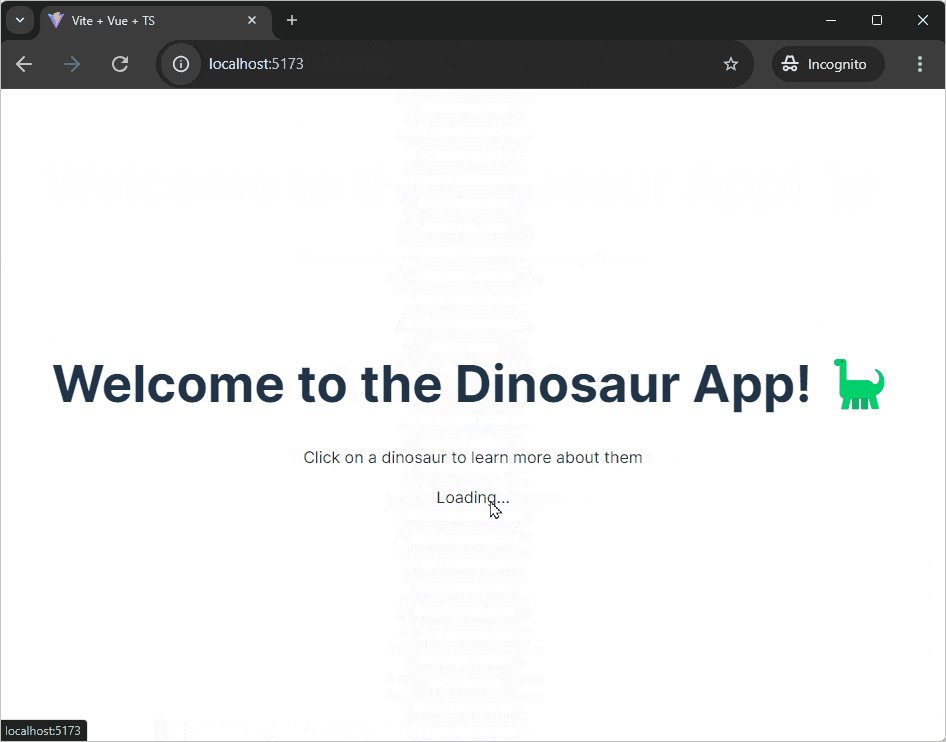
<div>Loading...</div>
</template>
</Suspense>
</template>
由於 Dinosaurs 元件非同步擷取資料,因此請使用 Suspense 元件 來處理載入狀態。
Dinosaur 元件 跳到標題
Dinosaur 元件將顯示特定恐龍的名稱和描述,以及返回完整列表的連結。
首先,我們將為我們要擷取的資料設定一些類型。在 src 目錄中建立一個 types.ts 檔案,並新增以下程式碼
type Dinosaur = {
name: string;
description: string;
};
type ComponentData = {
dinosaurDetails: null | Dinosaur;
};
然後更新 Dinosaur.vue 檔案
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
props: { dinosaur: String },
data(): ComponentData {
return {
dinosaurDetails: null,
};
},
async mounted() {
const res = await fetch(
`https://127.0.0.1:8000/dinosaurs/${this.dinosaur}`,
);
this.dinosaurDetails = await res.json();
},
});
</script>
<template>
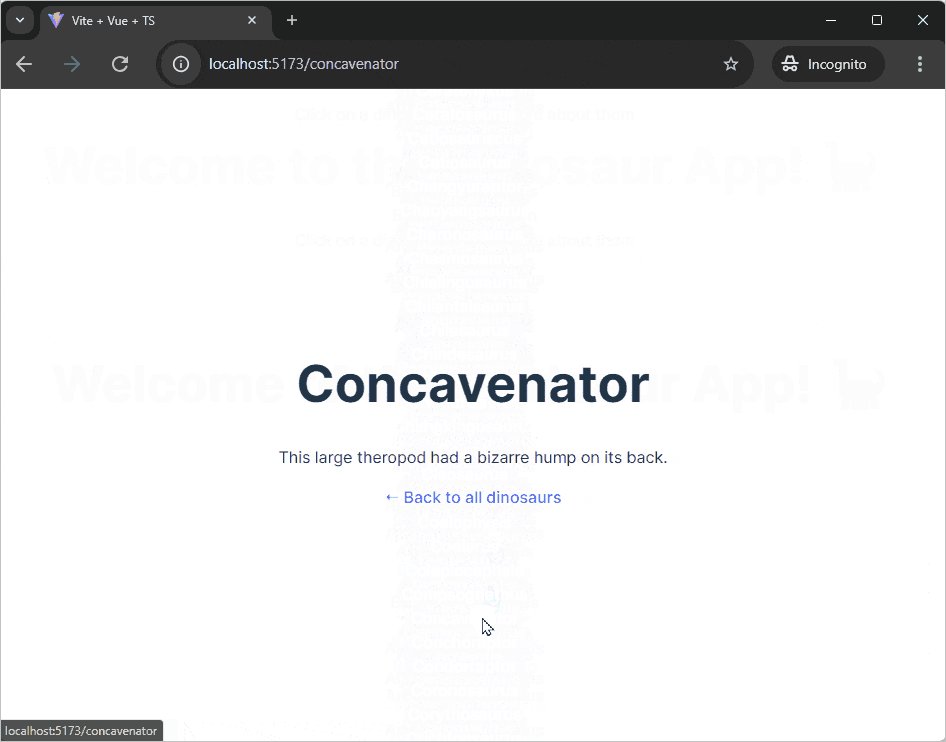
<h1>{{ dinosaurDetails?.name }}</h1>
<p>{{ dinosaurDetails?.description }}</p>
<RouterLink to="/">🠠 Back to all dinosaurs</RouterLink>
</template>
此程式碼使用 props 選項來定義名為 dinosaur 的 prop,該 prop 將傳遞到元件。mounted 生命周期鉤子用於根據 dinosaur prop 擷取恐龍的詳細資訊,並將其儲存在 dinosaurDetails 資料屬性中。然後,此資料會在範本中呈現。
執行應用程式 跳到標題
現在我們已經設定了前端和後端,我們可以執行應用程式。在您的終端機中,執行以下命令
deno task dev
造訪瀏覽器中的輸出 localhost 連結以查看應用程式。點擊恐龍以查看更多詳細資訊!

🦕 現在您可以在 Deno 中使用 Vite 執行 Vue 應用程式,您已準備好建立真實世界的應用程式!如果您想擴展此示範,您可以考慮建立後端伺服器以在建置完成後提供靜態應用程式,然後您就可以將 恐龍應用程式部署到雲端。