在本頁面中
設定您的環境
Deno 內建許多開發應用程式時常用的工具,包含完整的 語言伺服器 (LSP),以協助您強化您選擇的 IDE。本頁面將協助您設定您的環境,以便在您開發時充分利用 Deno。
我們將涵蓋
- 如何在您喜愛的編輯器/IDE 中使用 Deno
- 如何產生 Shell 補全
設定您的編輯器/IDE 跳到標題
Visual Studio Code 跳到標題
如果您尚未下載,請從 官方網站 下載並安裝 Visual Studio Code。
在擴充功能標籤頁中,搜尋 "Deno" 並安裝 由 Denoland 提供的擴充功能。
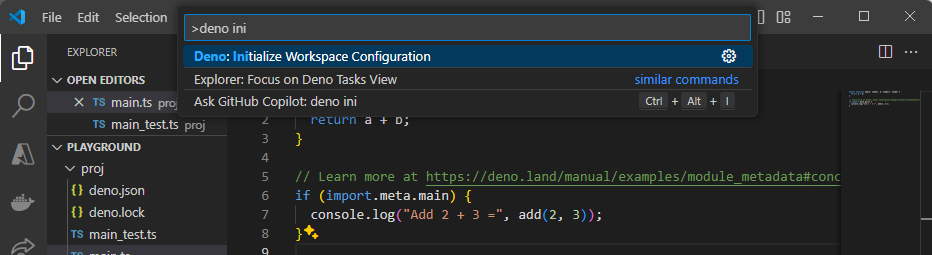
接下來,按下 Ctrl+Shift+P 開啟命令面板,並輸入 Deno: Initialize Workspace Configuration。選擇此選項以設定 Deno 到您的工作區。

檔案 .vscode/settings.json 將會在您的工作區中建立,並包含以下設定
{
"deno.enable": true
}
就是這樣!您已成功使用 VSCode 設定 Deno 的開發環境。您現在可以享有 Deno LSP 的所有優點,包含 IntelliSense、程式碼格式化、程式碼檢查等等。
JetBrains IDE 跳到標題
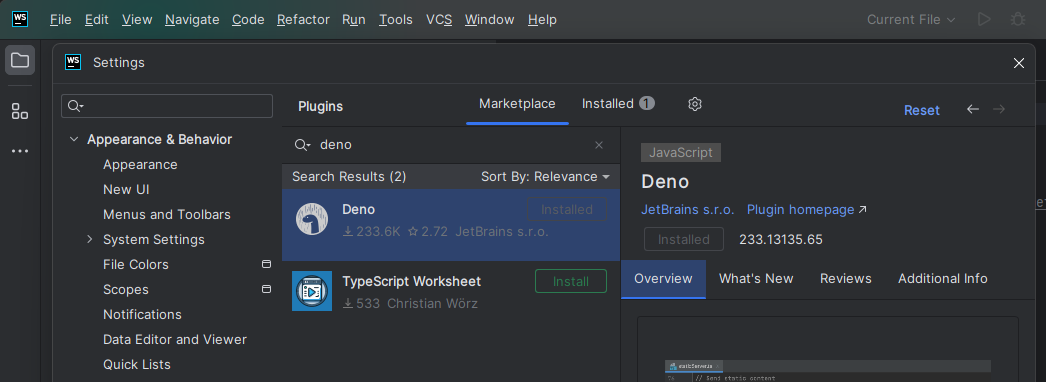
若要安裝 Deno 外掛程式,請開啟您的 IDE 並前往 File > Settings。導航至 Plugins 並搜尋 Deno。安裝官方 Deno 外掛程式。

若要設定外掛程式,請再次前往 File > Settings。導航至 Languages & Frameworks > Deno。勾選 Enable Deno for your project 並指定 Deno 執行檔的路徑 (如果尚未自動偵測到)。
請參考 這篇部落格文章,以深入了解如何在 Jetbrains IDE 中開始使用 Deno。
透過外掛程式使用 Vim/Neovim 跳到標題
Deno 在 Vim 和 Neovim 上透過 coc.nvim、vim-easycomplete、ALE 和 vim-lsp 獲得良好支援。 coc.nvim 提供外掛程式來整合 Deno 語言伺服器,而 ALE 則開箱即用支援它。
Neovim 0.6+ 使用內建語言伺服器 跳到標題
若要使用 Deno 語言伺服器,請安裝 nvim-lspconfig 並依照指示啟用 提供的 Deno 設定。
請注意,如果您也將 ts_ls 作為 LSP 客戶端,您可能會遇到 ts_ls 和 denols 都附加到您目前緩衝區的問題。為了解決這個問題,請確保為 ts_ls 和 denols 都設定一些獨特的 root_dir。您可能還需要為 ts_ls 設定 single_file_support 為 false,以防止它在 single file mode 中執行。以下是此類設定的範例。
local nvim_lsp = require('lspconfig')
nvim_lsp.denols.setup {
on_attach = on_attach,
root_dir = nvim_lsp.util.root_pattern("deno.json", "deno.jsonc"),
}
nvim_lsp.ts_ls.setup {
on_attach = on_attach,
root_dir = nvim_lsp.util.root_pattern("package.json"),
single_file_support = false
}
對於 Deno,以上範例假設專案根目錄下存在 deno.json 或 deno.jsonc 檔案。
coc.nvim 跳到標題
一旦您安裝了 coc.nvim,您需要透過 :CocInstall coc-deno 安裝必要的 coc-deno。
一旦外掛程式安裝完成,且您想要為工作區啟用 Deno,請執行命令 :CocCommand deno.initializeWorkspace,您應該就能夠使用 gd (goto definition) 和 gr (go/find references) 等命令。
ALE 跳到標題
ALE 透過 Deno 語言伺服器開箱即用支援 Deno,且在許多情況下不需要額外設定。一旦您安裝了 ALE,您可以執行命令 :help ale-typescript-deno 以取得有關可用設定選項的資訊。
有關如何設定 ALE (例如快捷鍵綁定) 的更多資訊,請參考 官方文件。
Vim-EasyComplete 跳到標題
Vim-EasyComplete 支援 Deno,無需其他任何設定。一旦您安裝了 vim-easycomplete,如果您尚未安裝 deno,則需要透過 :InstallLspServer deno 安裝 deno。您可以從 官方文件 取得更多資訊。
Vim-Lsp 跳到標題
透過 vim-plug 或 vim 套件安裝 Vim-Lsp 後。將以下程式碼新增至您的 .vimrc 設定。
if executable('deno')
let server_config = {
\ 'name': 'deno',
\ 'cmd': {server_info->['deno', 'lsp']},
\ 'allowlist': ['typescript', 'javascript', 'javascriptreact', 'typescriptreact'],
\ }
if exists('$DENO_ENABLE')
let deno_enabled = $DENO_ENABLE == '1'
let server_config['workspace_config'] = { 'deno': { 'enable': deno_enabled ? v:true : v:false } }
endif
au User lsp_setup call lsp#register_server(server_config)
endif
您將有兩種方式可以啟用 LSP 伺服器。一種是在您目前的工作目錄中擁有 deno.json 或 deno.jsonc,或者使用 DENO_ENABLE=1 強制啟用。此外,如果您想要在 intellisense 工具提示中突出顯示語法,您也可以將此程式碼新增至您的 .vimrc 設定。
let g:markdown_fenced_languages = ["ts=typescript"]
Emacs 跳到標題
lsp-mode 跳到標題
Emacs 透過使用 lsp-mode 的 Deno 語言伺服器支援 Deno。一旦 lsp-mode 安裝完成,它應該會支援 Deno,並且可以 設定 以支援各種設定。
eglot 跳到標題
您也可以透過使用 eglot 來使用內建的 Deno 語言伺服器。
透過 eglot 設定 Deno 的範例
(add-to-list 'eglot-server-programs '((js-mode typescript-mode) . (eglot-deno "deno" "lsp")))
(defclass eglot-deno (eglot-lsp-server) ()
:documentation "A custom class for deno lsp.")
(cl-defmethod eglot-initialization-options ((server eglot-deno))
"Passes through required deno initialization options"
(list :enable t
:lint t))
Pulsar 跳到標題
Pulsar 編輯器 (前身為 Atom) 透過 atom-ide-deno 套件支援與 Deno 語言伺服器整合。 atom-ide-deno 要求必須安裝 Deno CLI,並且也必須安裝 atom-ide-base 套件。
Sublime Text 跳到標題
Sublime Text 透過 LSP 套件 支援連接到 Deno 語言伺服器。您可能也需要安裝 TypeScript 套件 以取得完整的語法突顯。
一旦您安裝了 LSP 套件,您會想要將如下的設定新增至您的 .sublime-project 設定。
{
"settings": {
"LSP": {
"deno": {
"command": ["deno", "lsp"],
"initializationOptions": {
// "config": "", // Sets the path for the config file in your project
"enable": true,
// "importMap": "", // Sets the path for the import-map in your project
"lint": true,
"unstable": false
},
"enabled": true,
"languages": [
{
"languageId": "javascript",
"scopes": ["source.js"],
"syntaxes": [
"Packages/Babel/JavaScript (Babel).sublime-syntax",
"Packages/JavaScript/JavaScript.sublime-syntax"
]
},
{
"languageId": "javascriptreact",
"scopes": ["source.jsx"],
"syntaxes": [
"Packages/Babel/JavaScript (Babel).sublime-syntax",
"Packages/JavaScript/JavaScript.sublime-syntax"
]
},
{
"languageId": "typescript",
"scopes": ["source.ts"],
"syntaxes": [
"Packages/TypeScript-TmLanguage/TypeScript.tmLanguage",
"Packages/TypeScript Syntax/TypeScript.tmLanguage"
]
},
{
"languageId": "typescriptreact",
"scopes": ["source.tsx"],
"syntaxes": [
"Packages/TypeScript-TmLanguage/TypeScriptReact.tmLanguage",
"Packages/TypeScript Syntax/TypeScriptReact.tmLanguage"
]
}
]
}
}
}
}
Nova 跳到標題
Nova 編輯器 可以透過 Deno 擴充功能 整合 Deno 語言伺服器。
GitHub Codespaces 跳到標題
GitHub Codespaces 允許您完全線上或遠端在本機電腦上開發,而無需設定或安裝 Deno。目前為搶先體驗階段。
如果專案是啟用 Deno 的專案,並且包含作為儲存庫一部分的 .devcontainer 設定,則在 GitHub Codespaces 中開啟專案應該就能「正常運作」。如果您要開始一個新專案,或者您想要將 Deno 支援新增至現有的程式碼空間,則可以透過從命令面板中選擇 Codespaces: Add Development Container Configuration Files...,然後選擇 Show All Definitions...,再搜尋 Deno 定義來新增它。
一旦選取,您將需要重建您的容器,以便將 Deno CLI 新增至容器中。在容器重建完成後,程式碼空間將會支援 Deno。
Kakoune 跳到標題
Kakoune 透過 kak-lsp 客戶端支援連接到 Deno 語言伺服器。一旦 kak-lsp 安裝完成,設定它以連接到 Deno 語言伺服器的範例是將以下內容新增至您的 kak-lsp.toml。
[language.typescript]
filetypes = ["typescript", "javascript"]
roots = [".git"]
command = "deno"
args = ["lsp"]
[language.typescript.settings.deno]
enable = true
lint = true
Helix 跳到標題
Helix 內建語言伺服器支援。啟用與 Deno 語言伺服器的連線需要變更 languages.toml 設定檔。
[[language]]
name = "typescript"
roots = ["deno.json", "deno.jsonc", "package.json"]
auto-format = true
language-servers = ["deno-lsp"]
[[language]]
name = "javascript"
roots = ["deno.json", "deno.jsonc", "package.json"]
auto-format = true
language-servers = ["deno-lsp"]
[language-server.deno-lsp]
command = "deno"
args = ["lsp"]
config.deno.enable = true
Shell 補全 跳到標題
Deno CLI 內建支援為 CLI 本身產生 shell 補全資訊。透過使用 deno completions <shell>,Deno CLI 將會輸出補全資訊到 stdout。目前支援的 Shell:
- bash
- elvish
- fish
- powershell
- zsh
bash 範例 跳到標題
輸出補全資訊並將其新增至環境。
> deno completions bash > /usr/local/etc/bash_completion.d/deno.bash
> source /usr/local/etc/bash_completion.d/deno.bash
PowerShell 範例 跳到標題
輸出補全資訊。
> deno completions powershell >> $profile
> .$profile
這將會在 $HOME\Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1 建立一個 Powershell 設定檔,並且在您每次啟動 PowerShell 時執行。
zsh 範例 跳到標題
您應該有一個目錄可以儲存補全資訊。
> mkdir ~/.zsh
然後輸出補全資訊。
> deno completions zsh > ~/.zsh/_deno
並確保補全資訊已載入到您的 ~/.zshrc 中。
fpath=(~/.zsh $fpath)
autoload -Uz compinit
compinit -u
如果在重新載入您的 shell 後,補全資訊仍然沒有載入,您可能需要移除 ~/.zcompdump/ 以移除先前產生的補全資訊,然後再次執行 compinit 以重新產生它們。
使用 ohmyzsh 和 antigen 的 zsh 範例 跳到標題
ohmyzsh 是 zsh 的設定框架,可以更輕鬆地管理您的 shell 設定。antigen 是 zsh 的外掛程式管理器。
建立目錄以儲存補全資訊並輸出補全資訊。
> mkdir ~/.oh-my-zsh/custom/plugins/deno
> deno completions zsh > ~/.oh-my-zsh/custom/plugins/deno/_deno
然後您的 .zshrc 可能會像這樣。
source /path-to-antigen/antigen.zsh
# Load the oh-my-zsh's library.
antigen use oh-my-zsh
antigen bundle deno
fish 範例 跳到標題
將補全資訊輸出到 fish 設定資料夾中補全資訊目錄下的 deno.fish 檔案。
> deno completions fish > ~/.config/fish/completions/deno.fish
其他工具 跳到標題
如果您正在編寫或支援使用 Deno 語言伺服器的社群整合,請閱讀更多關於 與 Deno LSP 整合 的資訊,同時也歡迎加入我們的 Discord 社群 中的 #dev-lsp 頻道。