在本頁面中
Deno 與 Visual Studio Code
本頁面涵蓋使用 Visual Studio Code 和官方 vscode_deno 擴充功能開發 Deno 應用程式。
安裝 Jump to heading
Deno VS Code 擴充功能使用 語言伺服器協定 直接與 Deno CLI 整合。這有助於確保您取得關於程式碼的資訊與您使用 Deno CLI 執行程式碼時的運作方式一致。
Deno 擴充功能的安裝方式與 VS Code 中的其他擴充功能相同。在 VS Code 的擴充功能標籤中搜尋 Deno,然後按一下安裝按鈕,或按一下此連結將會開啟擴充功能頁面,您可以在其中選擇安裝。
首次安裝擴充功能後,您應該會收到一個歡迎頁面,歡迎您使用此擴充功能。(如果您錯過了或想再次查看,請按 ⌘ ⇧ P 開啟命令面板,然後執行 Deno: Welcome 命令。)
在 VS Code 工作區中啟用 Deno Jump to heading
我們意識到並非您在 VS Code 中處理的每個專案都是 Deno 專案。預設情況下,VS Code 隨附內建的 TypeScript/JavaScript 語言服務,該服務在編輯 TypeScript 或 JavaScript 檔案時使用。
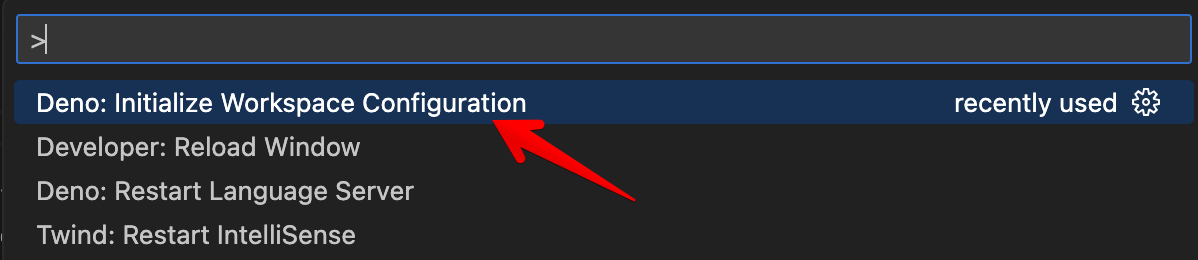
為了支援 Deno API,以及能夠像 Deno CLI 一樣解析模組,您需要為工作區啟用 Deno。最直接的方法是使用 VS Code 命令面板 中的 Deno: Initialize Workspace Configuration。

此命令會將 "deno.enable": true 新增至工作區設定(您的工作區根目錄 .vscode/settings.json)。命令完成後,您將收到 Deno 工作區已初始化的通知。

這些設定(和其他設定)可透過 VS Code 設定 面板取得。在面板中,設定為Deno: Enable。
VS Code 具有使用者和工作區設定。您可能不希望在使用者設定中啟用 Deno,而是應在工作區設定中設定,否則每個工作區預設都會啟用 Deno。
工作區資料夾設定 Jump to heading
這些是可以針對工作區資料夾設定的設定。其餘設定目前僅適用於工作區
deno.enable- 控制是否啟用 Deno 語言伺服器。啟用後,擴充功能將停用內建的 VS Code JavaScript 和 TypeScript 語言服務,並改用 Deno 語言伺服器。布林值,預設值falsedeno.enablePaths- 控制是否僅針對工作區資料夾的特定路徑啟用 Deno 語言伺服器。預設為空列表。deno.codeLens.test- 控制是否啟用測試程式碼鏡頭。布林值,預設值truedeno.codeLens.testArgs- 啟動測試程式碼鏡頭時傳遞給deno test的引數列表。字串陣列,預設值["--allow-all"]
專案啟用後,擴充功能將直接從已安裝的 Deno CLI 取得資訊。擴充功能也會停用內建的 TypeScript/JavaScript 擴充功能。
在 VS Code 工作區中部分啟用 Deno Jump to heading
在工作區(或工作區資料夾)中,可以為子路徑啟用 Deno,而這些路徑之外的程式碼將不會啟用,並且將使用 VS Code 內建的 JavaScript/TypeScript 語言伺服器。使用 Deno: Enable Paths 設定(或手動編輯時使用 deno.enablePaths)
例如,如果您有一個像這樣的專案
project
├── worker
└── front_end
您只想為 worker 路徑(及其子路徑)啟用 Deno,則需要將 ./worker 新增至設定中的 Deno: Enable Paths 列表。
混合 Deno 專案 Jump to heading
使用此功能,您可以擁有混合 Deno 專案,其中某些工作區資料夾已啟用 Deno,而某些則未啟用。當您建立可能具有前端元件的專案時,這非常有用,您希望前端程式碼具有不同的設定。
為了支援此功能,您需要建立新的工作區(或將資料夾新增至現有的工作區),並在設定中將其中一個資料夾的 deno.enable 設定為 true,另一個設定為 false。儲存工作區設定後,您會注意到 Deno 語言伺服器僅將診斷套用至已啟用的資料夾,而另一個資料夾將使用 VS Code 內建的 TypeScript 編譯器來為 TypeScript 和 JavaScript 檔案提供診斷。
程式碼檢查 Jump to heading
與使用 deno lint 時提供診斷的引擎相同的引擎也可以透過擴充功能使用。透過在設定面板中啟用 Deno: Lint 設定(或在 JSON 中編輯設定時使用 deno.lint),編輯器將開始在您的程式碼中顯示程式碼檢查「警告」。有關如何使用 Deno 程式碼檢查器的更多資訊,請參閱程式碼檢查器章節。
使用設定檔 Jump to heading
Deno 專案不需要設定檔,但在某些情況下,設定檔可能會很有用。如果您希望套用與在命令列上指定 --config 選項時相同的設定,則可以使用 Deno: Config 選項(或手動編輯時使用 deno.config)。
Deno 擴充功能也會自動識別並套用 deno.jsonc 或 deno.json,方法是在工作區根目錄中尋找設定檔並套用它。手動指定 Deno: Config 選項將會覆寫此自動行為。
格式化 Jump to heading
Deno CLI 隨附內建格式化程式,可以使用 deno fmt 存取,但也可以設定為由 VS Code 使用。Deno 應該位於 Editor: Default formatter 設定的下拉式清單中(或者如果您手動編輯設定,則應為 "editor.defaultFormatter": "denoland.vscode-deno")。
設定 Deno CLI 的路徑 Jump to heading
擴充功能會在主機的 PATH 中尋找 Deno CLI 可執行檔,但有時這並不可取,可以設定 Deno: Path(或手動編輯時使用 deno.path)以指向 Deno 可執行檔。如果提供的路徑是相對路徑,則會相對於工作區的根目錄解析。
匯入建議 Jump to heading
嘗試匯入模組時,擴充功能將提供建議以完成匯入。建議中將包含本機相對檔案,以及任何快取的遠端檔案。
擴充功能支援登錄檔自動完成,其中模組的遠端登錄檔/網站可以選擇性地提供元資料,讓用戶端可以探索模組。預設情況下,擴充功能將檢查主機/來源,以查看它們是否支援建議,如果支援,擴充功能將提示您是否要啟用它。可以透過取消選取設定中的 Deno > Suggest > Imports: Auto Discover 下方的方塊來變更此行為。(或手動編輯時使用 deno.suggest.imports.autoDiscover)。
可以透過編輯 Deno > Suggest > Imports: Hosts 設定(settings.json 中適當的 deno.suggest.imports.hosts)來啟用或停用個別主機/來源。
快取遠端模組 Jump to heading
Deno 支援遠端模組,並將擷取遠端模組並將其本機儲存在快取中。當您在命令列上執行 deno run、deno test、deno info 或 deno install 之類的動作時,Deno CLI 將會嘗試擷取任何遠端模組及其依賴項,並填入快取。
在編輯器中開發程式碼時,如果模組不在快取中,您將會收到診斷,例如 Uncached or missing remote URL: "https://deno.land/example/mod.ts",指出任何遺失的遠端模組。除非是來自登錄檔匯入建議的完成(請參閱上文),否則 Deno 不會自動嘗試快取模組。
除了在命令列上執行命令之外,擴充功能還提供了在編輯器中快取依賴項的方法。遺失的依賴項將具有快速修復,即讓 Deno 嘗試快取依賴項。可以透過在編輯器位於匯入規範符中時按下 CTRL . 或 ⌘ .,或將滑鼠游標停留在規範符上並選取快速修復... 來存取修復。
命令面板中也有 Deno: Cache Dependencies 命令,它將嘗試快取目前在編輯器中處於活動狀態的模組的任何依賴項。
程式碼鏡頭 Jump to heading
語言伺服器目前支援多個程式碼鏡頭(散佈在程式碼中的可操作上下文資訊),可讓您更深入地了解程式碼。大多數預設為停用,但可以輕鬆啟用
Deno > 程式碼鏡頭:實作 Jump to heading
deno.codeLens.implementations - 提供一個鏡頭,列出程式碼中其他位置的項目的任何實作。
Deno > 程式碼鏡頭:參考 Jump to heading
deno.codeLens.references - 提供一個鏡頭,列出程式碼中其他位置的項目的任何參考。
Deno > 程式碼鏡頭:所有函式的參考 Jump to heading
deno.codeLens.referencesAllFunctions - 提供一個鏡頭,列出程式碼中所有函式的所有參考。所有函式都從上述參考設定中排除。
測試程式碼鏡頭 Jump to heading
Deno CLI 包含一個 內建測試 API,可在 Deno.test 下使用。擴充功能和語言伺服器預設啟用程式碼鏡頭,可讓您從編輯器內執行測試。
當您有一段提供測試的程式碼區塊時
import { assert } from "jsr:@std/assert@1";
Deno.test({
name: "a test case",
fn() {
let someCondition = true;
assert(someCondition);
},
});
您將在測試上方看到一個程式碼鏡頭
▶ Run Test
如果您按一下程式碼鏡頭,擴充功能將啟動 Deno CLI 為您執行測試並顯示輸出。根據您的其他設定,擴充功能將嘗試使用相同的設定執行您的測試。如果您需要調整執行 deno test 時提供的引數,您可以透過設定 deno.codeLens.testArgs 設定來執行此操作。
擴充功能也會嘗試追蹤您是否在同一個模組中解構 Deno.test 函式或將其指派給變數。因此,您可以執行類似的操作,程式碼鏡頭仍然可以運作
const { test: denoTest } = Deno;
denoTest({
name: "example test",
fn() {},
});
如果您想停用此功能,可以透過取消設定 Deno > CodeLens: Test 設定(deno.codeLens.test)來執行此操作。
您可以從測試總管檢視、程式碼鏡頭裝飾或透過命令面板執行測試。您也可以使用文字總管檢視中的篩選功能,將某些測試從測試執行中排除。
當測試失敗時,失敗訊息(包括堆疊追蹤)將在檢查 VS Code 中的測試結果時提供。
測試設定 Jump to heading
預設情況下,測試的執行方式與您在命令列上使用 deno test --allow-all 類似。可以透過在使用者或工作區設定中設定 Deno > Testing: Args 選項(或手動設定時使用 deno.testing.args)來變更這些預設引數。在此處新增您將與 deno test 子命令一起使用的個別引數。
根據您擁有的其他設定,除非在 Deno > Testing: Args 設定中明確提供,否則這些選項將自動合併到執行測試時使用的「命令列」中。
使用除錯器 Jump to heading
擴充功能提供與內建 VS Code 除錯器的整合。您可以透過以下方式產生設定:前往 Run and Debug 面板,按一下 create a launch.json file,然後從可用的除錯器選項中選取 Deno 選項。
工作 Jump to heading
雖然擴充功能直接與語言伺服器通訊,但有時您可能更喜歡透過 CLI 執行 Deno 命令。您可以在工作區根目錄的 deno.json 檔案中以 tasks 欄位 定義工作。
使用開發容器 Jump to heading
將 開發容器 與 VS Code 搭配使用是在不擔心必須在本機系統上安裝 Deno CLI 的情況下,擁有隔離開發環境的好方法。Deno 支援開發容器,並且 Deno 擴充功能將與它們一起運作。
如果您有想要新增開發容器支援的現有 Deno 專案,請在命令面板中執行 Remote-Containers: Add Development Container Configuration Files...,選擇 Show All Definitions...,然後搜尋 Deno 定義。這將設定基準 .devcontainer 設定,它將在容器中安裝最新版本的 Deno CLI。
新增後,VS Code 將提示您是否要在開發容器中開啟專案。如果您選擇開啟,VS Code 將建置開發容器並使用開發容器重新開啟工作區,其中將安裝 Deno CLI 和 vscode_deno 擴充功能。
問題排解 Jump to heading
以下章節涵蓋您在使用擴充功能時可能面臨的挑戰,並嘗試提供可能的原因。
錯誤/診斷 Jump to heading
匯入路徑不能以 '.ts' 副檔名結尾。 或 找不到名稱 'Deno'。
這通常是 Deno 未在 Deno 專案中啟用的情況。如果您查看診斷的來源,您可能會看到 ts(2691)。ts 表示它來自 VS Code 中的內建 TypeScript/JavaScript 引擎。您將需要檢查您的設定是否正確設定,並且 Deno: Enable 設定(deno.enable)是否為 true。
您也可以使用命令面板中的 Deno: Language Server Status 來檢查 Deno 語言伺服器認為您目前的活動設定是什麼。這將顯示來自語言伺服器的文件,其中包含名為「Workspace Configuration」的章節。這將為您提供 VS Code 報告給語言伺服器的設定。
另請檢查名為 enableProjectDiagnostics 的 VS Code 設定(位於 TypeScript › Tsserver › Experimental: Enable Project Diagnostics 中)是否為停用。此設定允許 TypeScript 語言伺服器在背景執行以一次檢查整個專案,而 Deno 無法停用其行為,因此即使所有其他設定都正確設定,錯誤仍會持續顯示。
如果其中的 "enable" 設定為 true,並且錯誤訊息仍然存在,您可能需要嘗試重新啟動 VS Code,因為擴充功能中「停用」檔案的內建 TypeScript 診斷的部分未按設計運作。如果在重新啟動後問題仍然存在,您可能遇到了我們未預期的錯誤,下一步是在 https://github.com/denoland/vscode_deno 上搜尋問題並回報錯誤。