簡易 API 伺服器
Deno 非常適合建立簡單、輕量的 API 伺服器。在本教學課程中,了解如何使用 Deno Deploy 建立並部署一個。
建立本機 API 伺服器
在您的終端機中,建立一個名為 server.ts 的檔案。我們將使用 Deno KV 資料庫 實作一個簡單的連結縮短器服務。
const kv = await Deno.openKv();
Deno.serve(async (request: Request) => {
// Create short links
if (request.method == "POST") {
const body = await request.text();
const { slug, url } = JSON.parse(body);
const result = await kv.set(["links", slug], url);
return new Response(JSON.stringify(result));
}
// Redirect short links
const slug = request.url.split("/").pop() || "";
const url = (await kv.get(["links", slug])).value as string;
if (url) {
return Response.redirect(url, 301);
} else {
const m = !slug ? "Please provide a slug." : `Slug "${slug}" not found`;
return new Response(m, { status: 404 });
}
});
您可以使用此指令在您的機器上執行此伺服器
deno run -A --unstable server.ts
此伺服器將回應 HTTP GET 和 POST 請求。POST 處理常式預期在請求主體中收到一個 JSON 文件,其中包含 slug 和 url 屬性。slug 是短網址組成部分,而 url 是您要重新導向到的完整網址。
以下是使用 cURL 使用此 API 端點的範例
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://deno-docs.dev.org.tw/runtime/manual","slug":"denodocs"}' \
https://127.0.0.1:8000/
作為回應,伺服器應傳送包含表示 set 作業結果的 KV 資料的 JSON 給您
{ "ok": true, "versionstamp": "00000000000000060000" }
對我們的伺服器發出 GET 請求將採用網址 slug 作為路徑參數,並重新導向到提供的網址。您可以在瀏覽器中拜訪此網址,或提出另一個 cURL 請求以查看實際運作情況!
curl -v https://127.0.0.1:8000/denodocs
現在我們有一個 API 伺服器,讓我們將它推送到 GitHub 儲存庫,稍後我們會將它連結到 Deno Deploy。
為您的應用程式建立一個 GitHub 儲存庫
登入 GitHub 並 建立一個新的儲存庫。你可以先跳過新增 README 或任何其他檔案,空白的儲存庫就足以符合我們的目的。
在你建立 API 伺服器的資料夾中,依序使用這些指令初始化一個本地的 git 儲存庫。請務必將 your_username 和 your_repo_name 替換成適當的值。
echo "# My Deno Link Shortener" >> README.md
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/your_username/your_repo_name.git
git push -u origin main
現在你應該有一個 GitHub 儲存庫,其中包含你的 server.ts 檔案,就像 這個範例儲存庫 一樣。現在你可以準備在 Deno Deploy 上匯入並執行這個應用程式。
匯入並部署你的應用程式專案
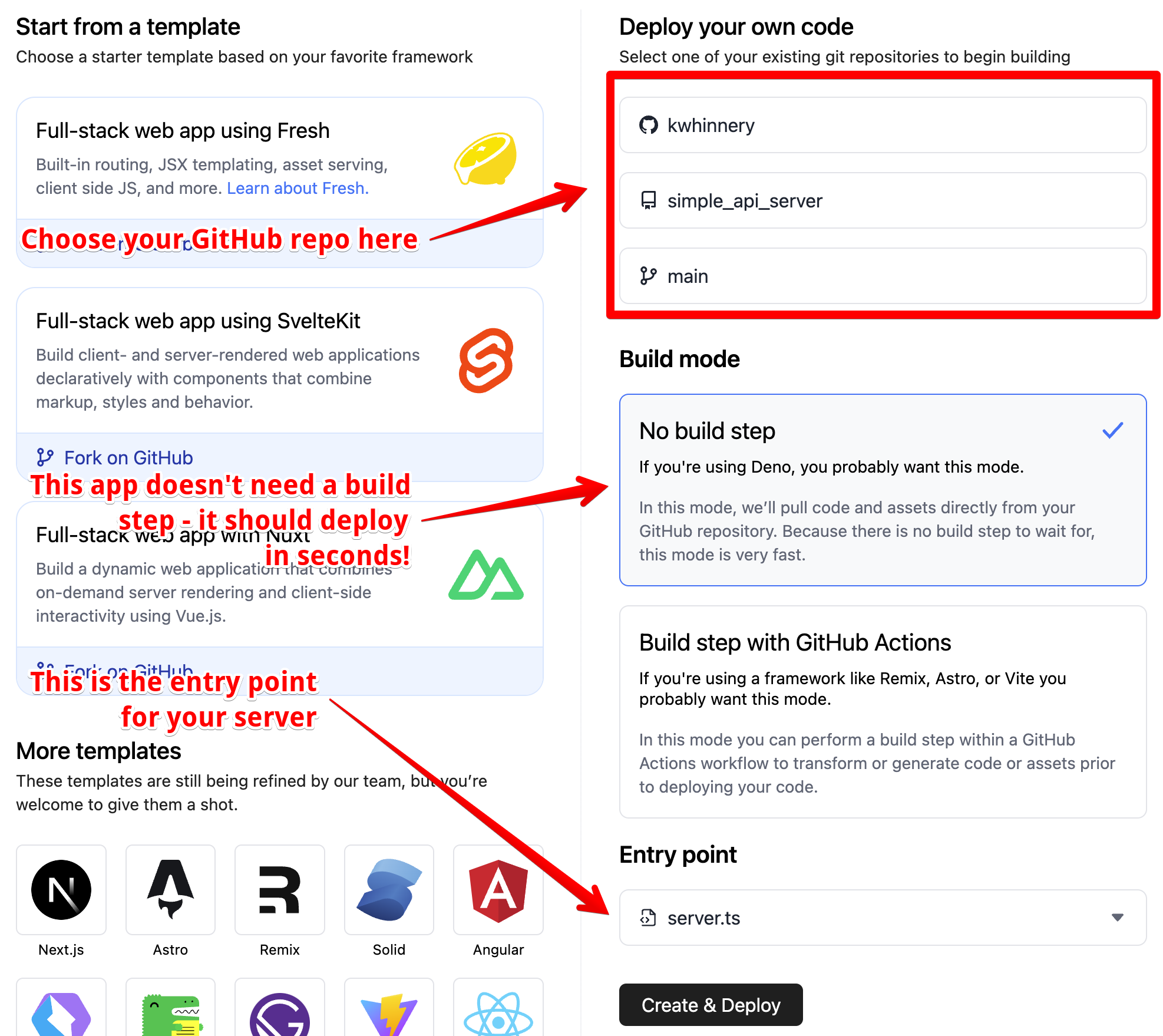
接下來,在 Deno Deploy 上註冊一個帳戶並 建立一個新的專案。選擇匯入一個現有的 GitHub 儲存庫,也就是我們剛剛建立的那個。設定應該會類似這樣

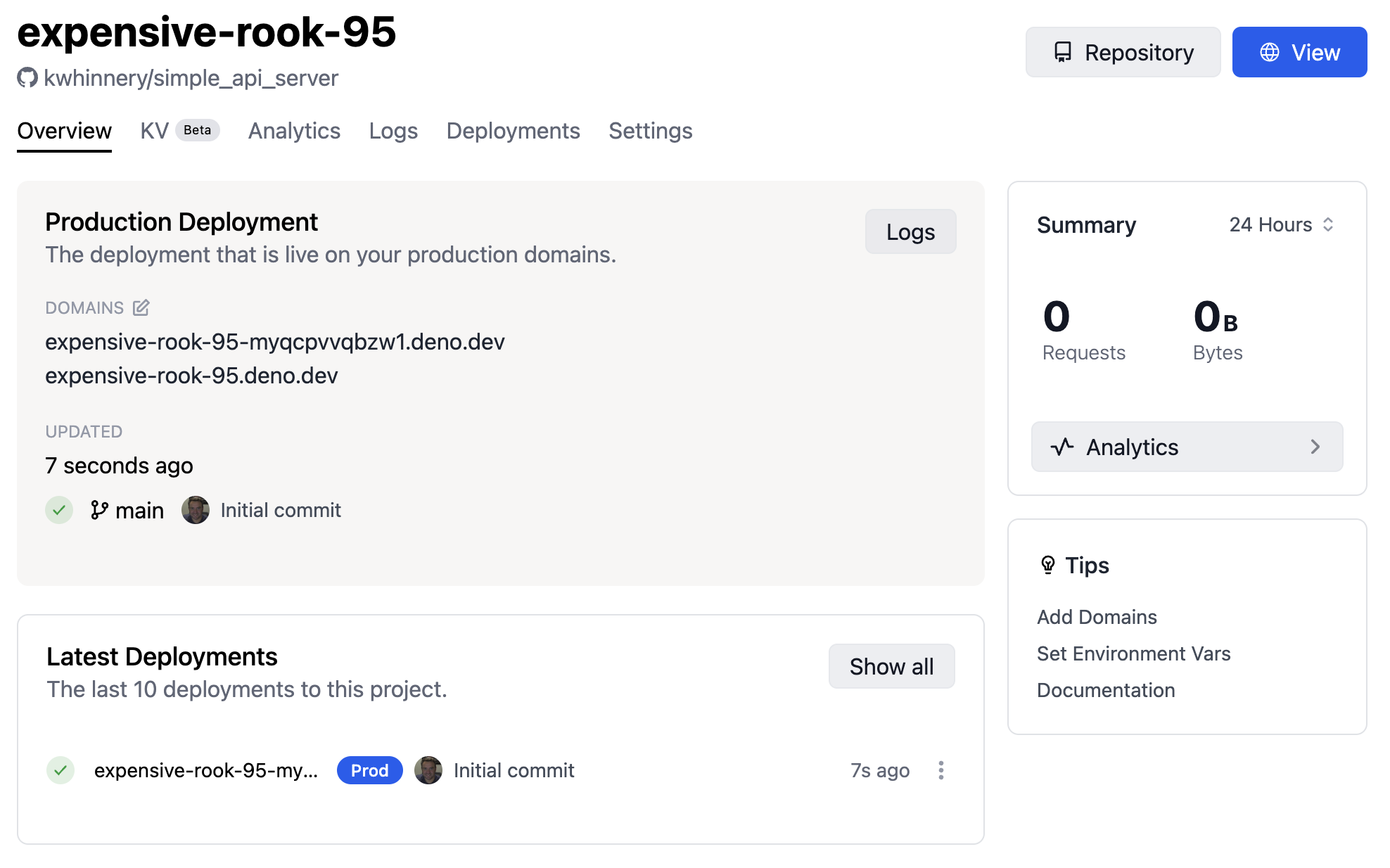
按一下「建立並部署」按鈕,過一會兒,你的縮網址服務就會在 Deno Deploy 上線!

測試你的新縮網址
不需要任何額外的設定(Deno KV 只在 Deploy 上運作),你的應用程式應與在你的本機上執行的相同。
你可以使用 `POST` 處理程式新增新的連結,就像你之前所做的一樣。只要將 Deno Deploy 上的即時製作 URL 取代 `localhost` URL 即可
curl --header "Content-Type: application/json" \
--request POST \
--data '{"url":"https://deno-docs.dev.org.tw/runtime/manual","slug":"denodocs"}' \
https://expensive-rook-95.deno.dev/
同樣地,你可以在瀏覽器中拜訪你的縮短網址,或使用 cURL 指令查看回傳的重新導向
curl -v https://expensive-rook-95.deno.dev/denodocs
這是個非常簡單的範例 - 在此,我們建議你查看較高層級的網頁架構,例如 Fresh,或在此處深入了解 Deno KV。部署你的簡單 API 伺服器真是太棒了!