使用 Prisma 和 Oak 建立 RESTful API
Prisma 是我們最常被要求與 Deno 搭配使用的模組之一。由於 Prisma 的開發人員體驗一流,而且支援許多持續性資料儲存技術,因此需求量很大,這點不難理解。
我們很興奮能向您展示如何將 Prisma 與 Deno 搭配使用。
在此操作指南中,我們將使用 Oak 和 Prisma 在 Deno 中設定一個簡單的 RESTful API。
讓我們開始吧。
設定應用程式
讓我們建立資料夾 rest-api-with-prisma-oak 並導覽至該資料夾
mkdir rest-api-with-prisma-oak
cd rest-api-with-prisma-oak
然後,讓我們在 Deno 中執行 prisma init
deno run --allow-read --allow-env --allow-write npm:prisma@latest init
這將產生 prisma/schema.prisma。讓我們使用以下內容更新它
generator client {
provider = "prisma-client-js"
previewFeatures = ["deno"]
output = "../generated/client"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model Dinosaur {
id Int @id @default(autoincrement())
name String @unique
description String
}
Prisma 也會產生一個包含 DATABASE_URL 環境變數的 .env 檔案。讓我們將 DATABASE_URL 指定給 PostgreSQL 連線字串。在此範例中,我們將使用 Supabase 的免費 PostgreSQL 資料庫。
接下來,讓我們建立資料庫架構
deno run -A npm:prisma@latest db push
完成後,我們需要產生一個 Prisma Client
deno run -A --unstable npm:prisma@latest generate --no-engine
在 Prisma 資料平台中設定 Accelerate
開始使用 Prisma 資料平台
- 註冊一個免費的 Prisma 資料平台帳戶。
- 建立一個專案。
- 瀏覽您建立的專案。
- 提供資料庫的連線字串以啟用 Accelerate。
- 產生一個 Accelerate 連線字串並複製到您的剪貼簿。
將以 prisma:// 開頭的 Accelerate 連線字串指定給 .env 檔案中的 DATABASE_URL,取代您現有的連線字串。
接下來,讓我們建立一個種子腳本來為資料庫建立種子資料。
為您的資料庫建立種子資料
建立 ./prisma/seed.ts
touch prisma/seed.ts
並在 ./prisma/seed.ts 中
import { Prisma, PrismaClient } from "../generated/client/deno/edge.ts";
import { load } from "https://deno.land/std@0.220.0/dotenv/mod.ts";
const envVars = await load();
const prisma = new PrismaClient({
datasourceUrl: envVars.DATABASE_URL,
});
const dinosaurData: Prisma.DinosaurCreateInput[] = [
{
name: "Aardonyx",
description: "An early stage in the evolution of sauropods.",
},
{
name: "Abelisaurus",
description: "Abel's lizard has been reconstructed from a single skull.",
},
{
name: "Acanthopholis",
description: "No, it's not a city in Greece.",
},
];
/**
* Seed the database.
*/
for (const u of dinosaurData) {
const dinosaur = await prisma.dinosaur.create({
data: u,
});
console.log(`Created dinosaur with id: ${dinosaur.id}`);
}
console.log(`Seeding finished.`);
await prisma.$disconnect();
我們現在可以使用以下指令執行 seed.ts
deno run -A prisma/seed.ts
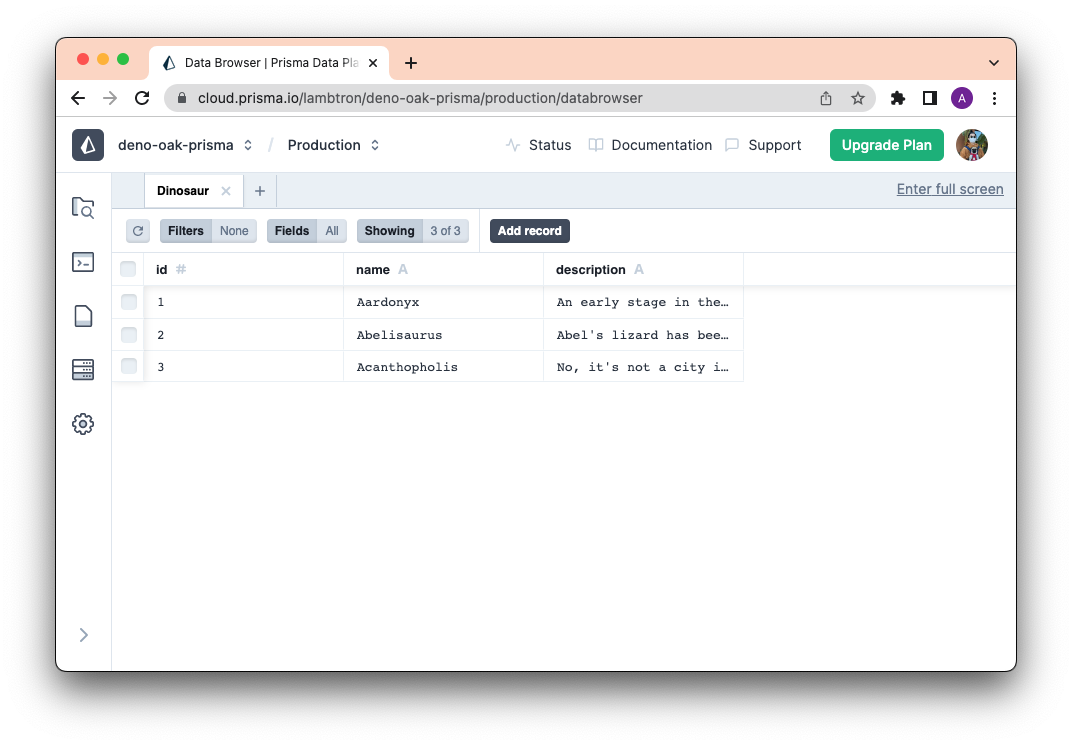
執行後,您應該可以在 Prisma Studio 中看到您的資料,方法是執行以下指令
deno run -A npm:prisma studio
您應該會看到類似以下螢幕截圖的畫面

建立您的 API 路由
我們將使用 oak 來建立 API 路由。我們先讓它們保持簡單。
讓我們建立一個 main.ts 檔案
touch main.ts
然後,在您的 main.ts 檔案中
import { PrismaClient } from "./generated/client/deno/edge.ts";
import { Application, Router } from "https://deno.land/x/oak@v11.1.0/mod.ts";
import { load } from "https://deno.land/std@0.220.0/dotenv/mod.ts";
const envVars = await load();
/**
* Initialize.
*/
const prisma = new PrismaClient({
datasources: {
db: {
url: envVars.DATABASE_URL,
},
},
});
const app = new Application();
const router = new Router();
/**
* Setup routes.
*/
router
.get("/", (context) => {
context.response.body = "Welcome to the Dinosaur API!";
})
.get("/dinosaur", async (context) => {
// Get all dinosaurs.
const dinosaurs = await prisma.dinosaur.findMany();
context.response.body = dinosaurs;
})
.get("/dinosaur/:id", async (context) => {
// Get one dinosaur by id.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.findUnique({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
})
.post("/dinosaur", async (context) => {
// Create a new dinosaur.
const { name, description } = await context.request.body("json").value;
const result = await prisma.dinosaur.create({
data: {
name,
description,
},
});
context.response.body = result;
})
.delete("/dinosaur/:id", async (context) => {
// Delete a dinosaur by id.
const { id } = context.params;
const dinosaur = await prisma.dinosaur.delete({
where: {
id: Number(id),
},
});
context.response.body = dinosaur;
});
/**
* Setup middleware.
*/
app.use(router.routes());
app.use(router.allowedMethods());
/**
* Start server.
*/
await app.listen({ port: 8000 });
現在,讓我們執行它
deno run -A main.ts
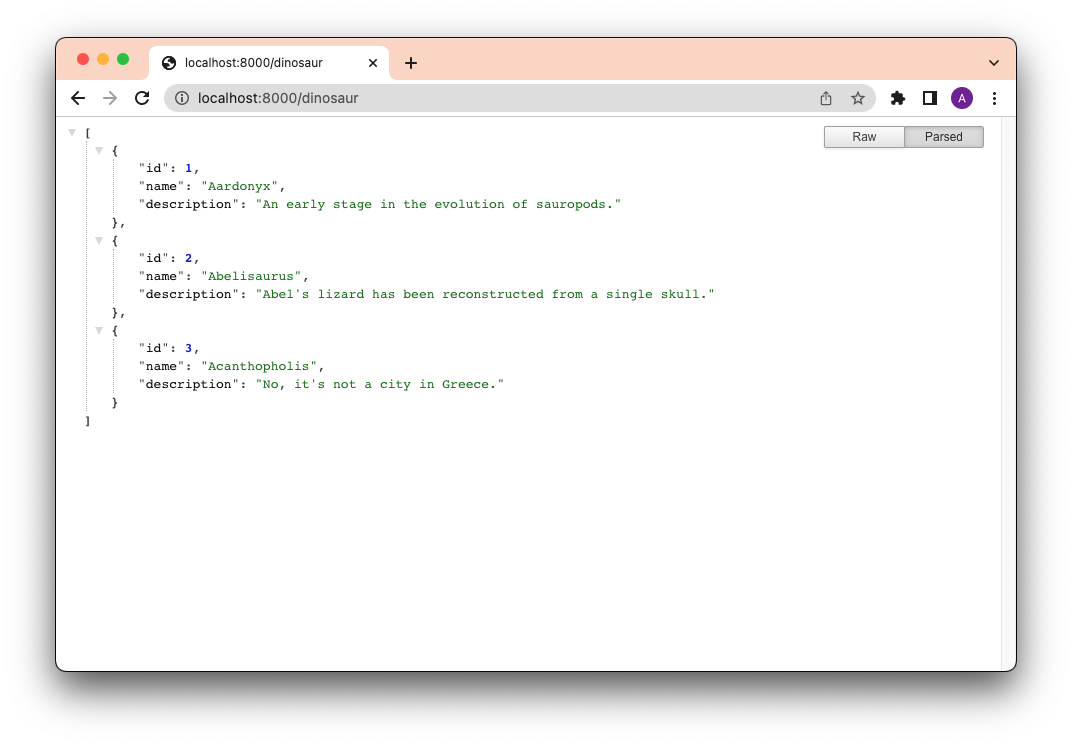
讓我們拜訪 localhost:8000/dinosaurs

接下來,讓我們使用這個 curl 指令 POST 一個新使用者
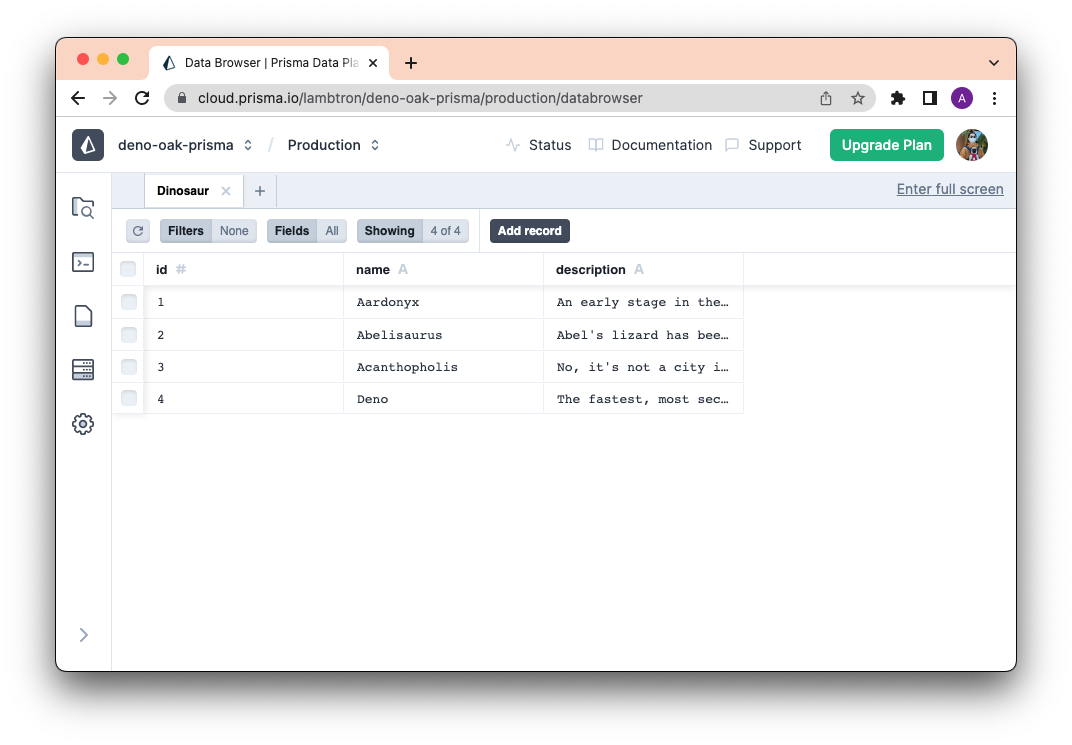
curl -X POST https://127.0.0.1:8000/dinosaur -H "Content-Type: application/json" -d '{"name": "Deno", "description":"The fastest, most secure, easiest to use Dinosaur ever to walk the Earth."}'
您現在應該會在 Prisma Studio 中看到一個新列。

太棒了!
接下來是什麼?
由於 Deno 和 Prisma 都提供了直覺的開發人員體驗,包括資料建模、類型安全和強大的 IDE 支援,因此使用它們來建構您的下一個應用程式將會更有效率且有趣。
如果您有興趣將 Prisma 連接到 Deno Deploy,請查看這篇精彩指南。