偵錯你的程式碼
Deno 支援 Chrome、Edge 和 Node.js 使用的 V8 Inspector Protocol。這使得使用 Chrome DevTools 或支援此協定的其他客戶端(例如 VSCode)除錯 Deno 程式。
若要啟用除錯功能,請使用 --inspect、--inspect-wait 或 --inspect-brk 旗標執行 Deno。
--inspect 旗標允許在任何時間附加除錯器,--inspect-wait 會等到除錯器附加並開始執行程式碼,而 --inspect-brk 會等到除錯器附加並在程式碼的第一行暫停執行。
⚠️ 如果您使用
--inspect旗標,程式碼將立即開始執行。如果您的程式很短,您可能沒有足夠的時間在程式執行完畢前連接除錯器。在這種情況下,請嘗試使用--inspect-wait或--inspect-brk旗標執行,或在程式碼的結尾新增逾時。
Chrome Devtools
讓我們嘗試使用 Chrome Devtools 除錯程式。為此,我們將使用 std 中的 file_server.ts,一個靜態檔案伺服器。
使用 --inspect-brk 旗標在第一行中斷執行
$ deno run --inspect-brk --allow-read --allow-net https://deno.land/std@0.220.0/http/file_server.ts
Debugger listening on ws://127.0.0.1:9229/ws/1e82c406-85a9-44ab-86b6-7341583480b1
Download https://deno.land/std@0.220.0/http/file_server.ts
Compile https://deno.land/std@0.220.0/http/file_server.ts
...
在 Google Chrome 或 Microsoft Edge 等 Chromium 衍生瀏覽器中,開啟 chrome://inspect 並按一下目標旁的 Inspect
開啟 DevTools 後可能需要幾秒鐘才能載入所有模組。

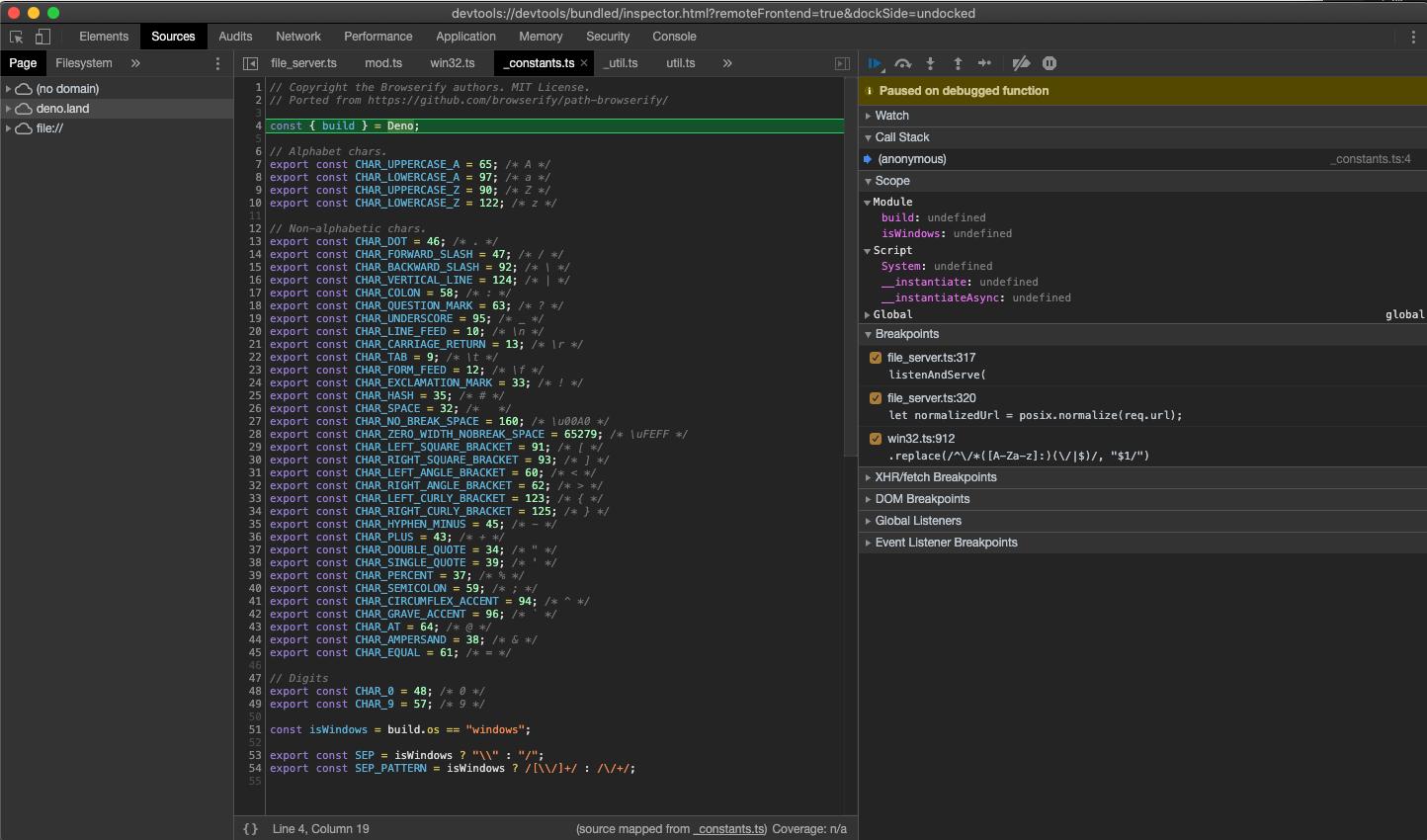
您可能會注意到 DevTools 在 _constants.ts 的第一行暫停執行,而不是 file_server.ts。這是預期行為,原因是 JavaScript 中 ES 模組的評估方式(_constants.ts 是 file_server.ts 最左邊、最底部的相依項,因此它會先被評估)。
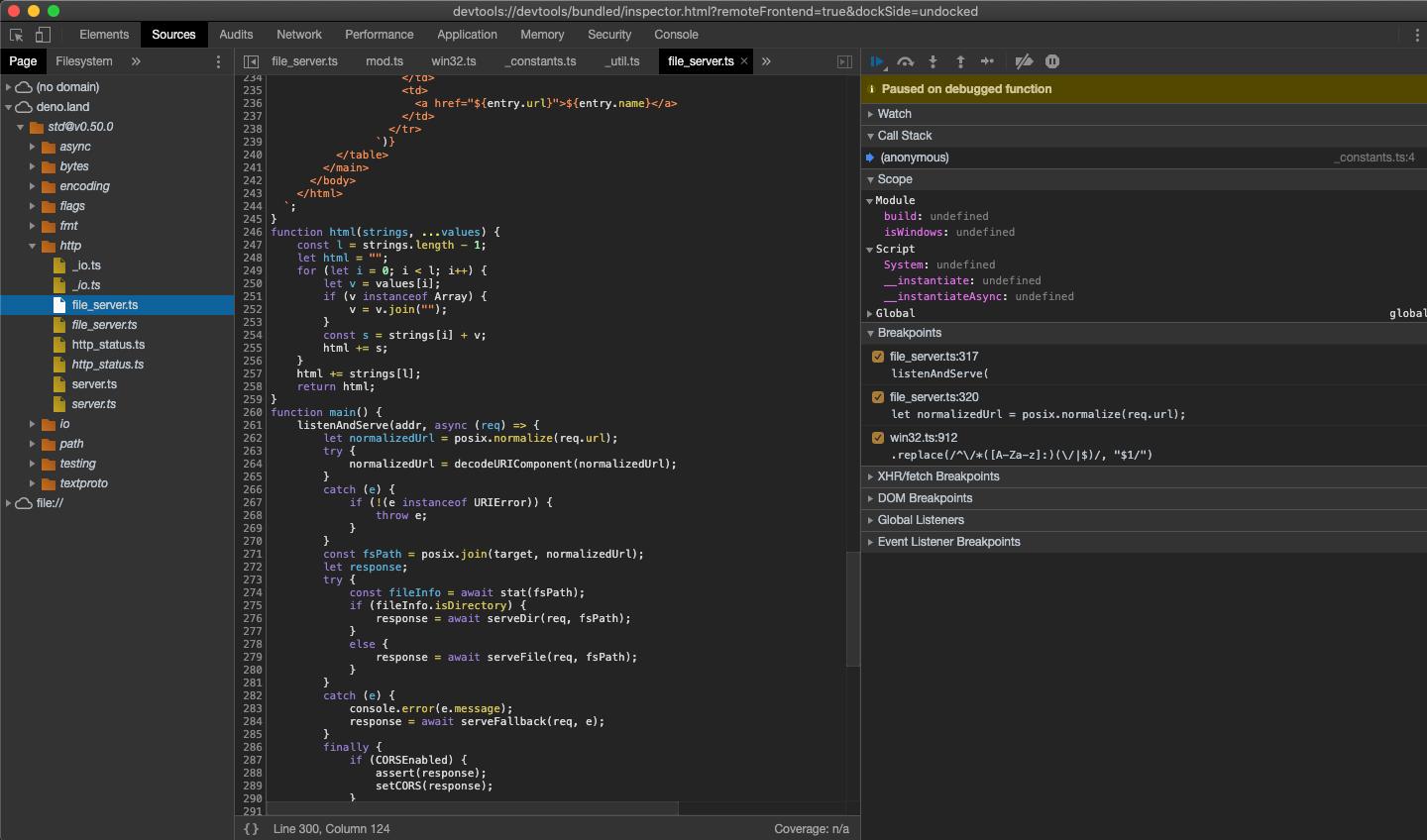
此時所有原始碼都可以在 DevTools 中使用,因此讓我們開啟 file_server.ts 並在那裡新增一個中斷點;前往「來源」面板並展開樹狀結構

仔細觀察,您會發現每個檔案都有重複的項目;一個是正常寫的,一個是斜體。前者是編譯後的原始碼檔案(因此對於 .ts 檔案,它會發出 JavaScript 原始碼),而後者是該檔案的原始碼對應。
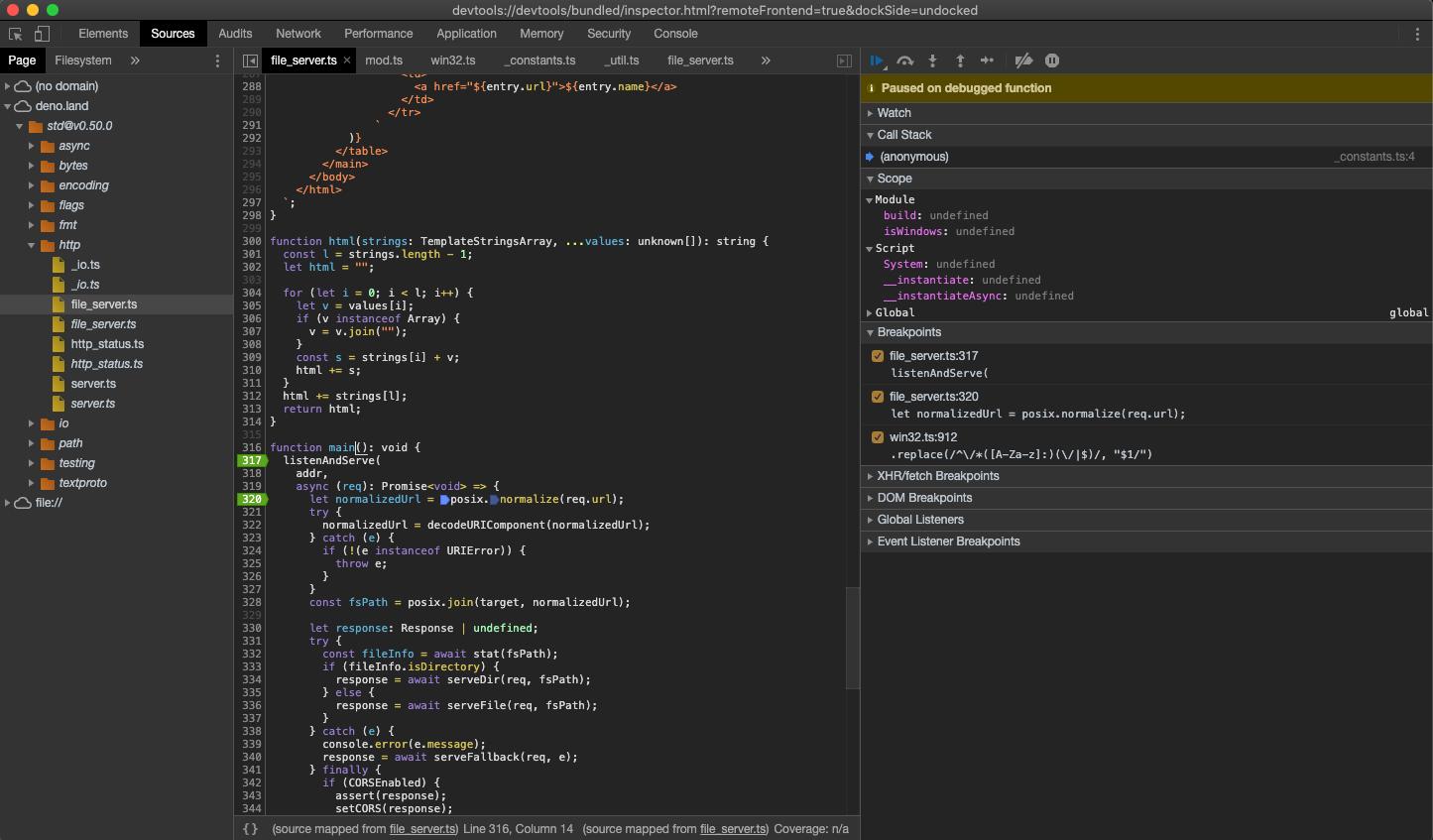
接著,在 listenAndServe 方法中新增一個中斷點

新增中斷點後,DevTools 會自動開啟原始碼對應檔,讓我們可以逐步執行包含型別的實際原始碼。
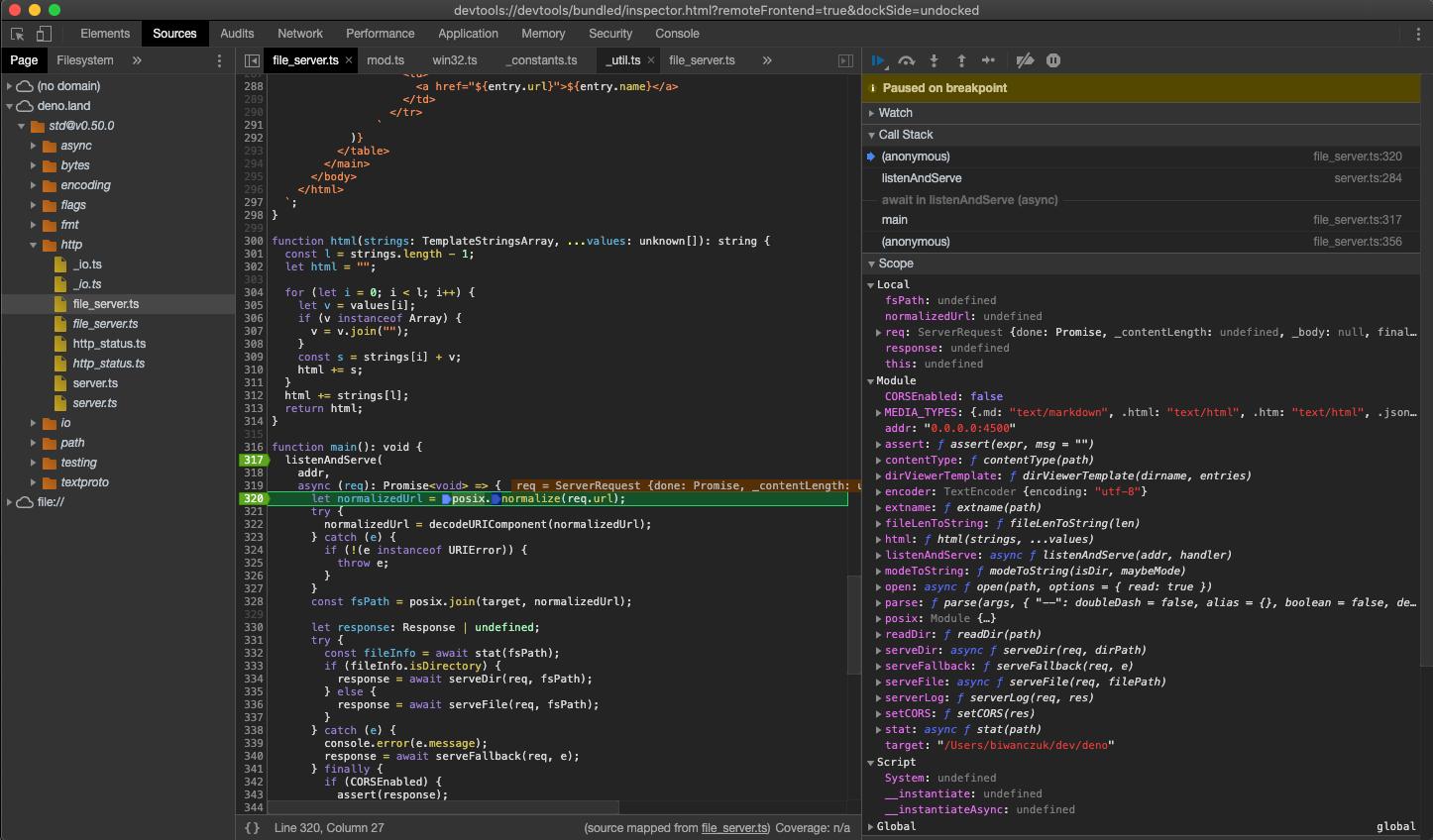
設定好中斷點後,我們可以繼續執行腳本,以便檢查傳入的請求。按一下「繼續執行腳本」按鈕這麼做。你甚至可能需要按兩次!
腳本執行後,請嘗試傳送請求並在 Devtools 中檢查它
$ curl http://0.0.0.0:4507/

此時,我們可以內省請求的內容並逐步除錯程式碼。
VSCode
可以使用 VSCode 除錯 Deno。最好使用官方 vscode_deno 擴充功能來完成這項工作。相關文件可以在 這裡 找到。
JetBrains IDE
注意:請確定你已在「偏好設定/設定 | 外掛程式」中安裝並啟用 這個 Deno 外掛程式。如需更多資訊,請參閱 這篇部落格文章。
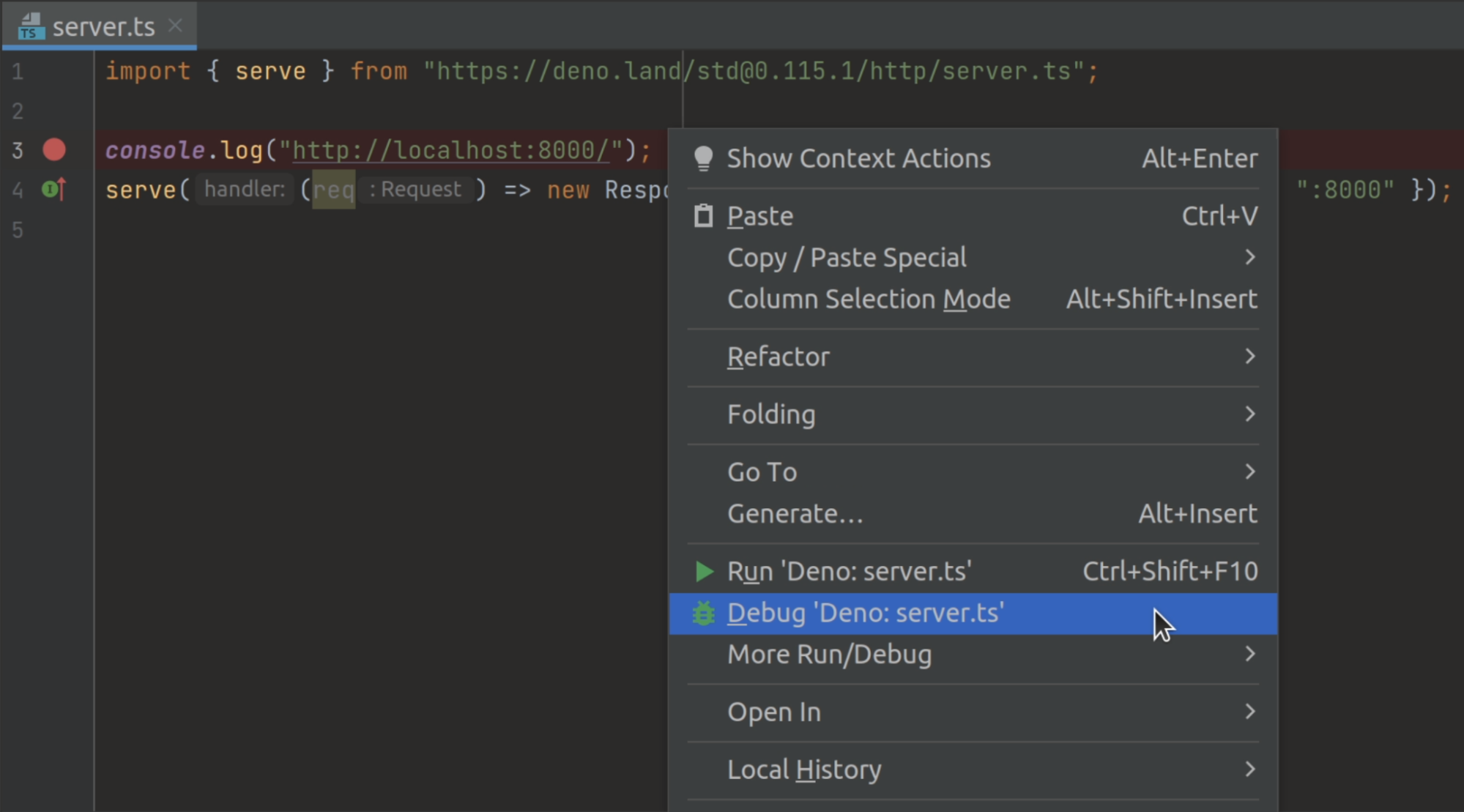
你可以透過右鍵按一下要除錯的檔案,然後選取 除錯「Deno:<檔案名稱>」 選項,使用 JetBrains IDE 除錯 Deno。

這會建立一個沒有設定權限標記的執行/除錯組態。如果你想設定它們,請開啟你的執行/除錯組態,並將必要的標記新增到 指令 欄位。
其他
實作 DevTools 協定的任何客戶端都應該能夠連線到 Deno 程序。